行政機関が推進しているウェブアクセシビリティですが、ホームページを運用している人なら実践しておくべき指針です。ユーザビリティだけではなく、SEOにも関連することです。
ウェブアクセシビリティとは?
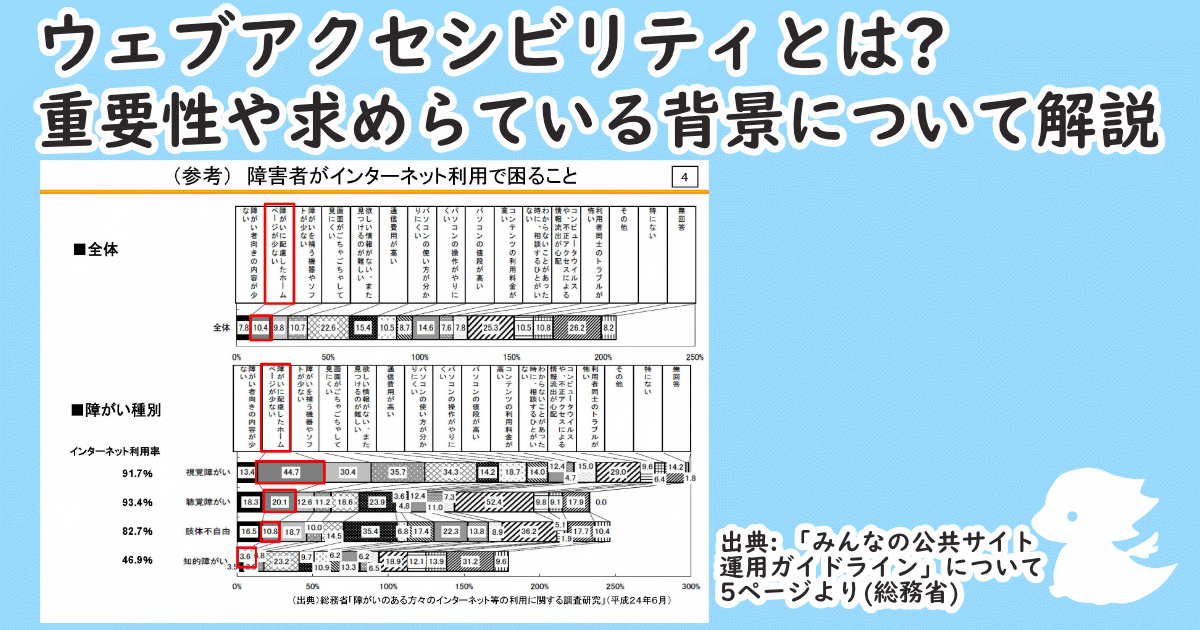
ウェブアクセシビリティとは、高齢者や障害者を含めて、誰もがホームページ等で提供される情報や機能を支障なく利用できることを意味します。情報を提供する側がウェブアクセシビリティに配慮して適切に対応をしていないと、高齢者や障害者が、ホームページ等から例えば避難場所に関する情報を取得できなかったり、パソコン等による手続きができないという問題等が発生し、社会生活で多大な不利益が発生したり、災害時等に必要な情報が届かない状況となれば生命の危機に直面する可能性があります。
出典:みんなの公共サイト運用ガイドライン(2016年版、総務省)
つまり、身体の状態やホームページの閲覧環境の違いはあっても、すべての人が平等にホームページに掲載されている情報を得られるようにすることを掲げているのがウェブアクセシビリティです。
ここで大事なのは、高齢者や障害者はもちろん、それ以外の人にもウェブアクセシビリティの対応は必要とされていることです。その理由を順を追って解説します。
ウェブアクセシビリティが求められている背景や対応状況について
障害者差別解消法の施行(2016年4月1日)
障害者差別解消法(平成28年4月1日施行)において、ウェブアクセシビリティを含む情報アクセシビリティは、合理的配慮を的確に行うための環境の整備と位置づけられており、事前的改善措置として計画的に推進することが求められています。また、行政機関等は、障害者から個別の申し出があった場合は、必要かつ合理的な配慮を行う必要があります。障害者基本法等も含め公的機関の対応がこれまで以上に求められています。
出典:みんなの公共サイト運用ガイドライン(2016年版、総務省)
行政機関では、今までもウェブアクセシビリティは求められていましたが、障害者差別解消法の施行によって、より配慮が求められているという背景があります。
また、新型コロナウイルス感染症の流行によって、ウェブでの情報検索の需要が高くなっていることもあり、対応することの必要性が高まっています。
検索需要が急激に高まる場合にも、常日頃のアクセシビリティを意識したホームページ作りが重要です。
公的機関のウェブアクセシビリティ方針
総務省がウェブアクセシビリティに対応する依頼文書を出していることもあり、区役所や市役所などの地方公共団体では、公式ホームページでウェブアクセシビリティ対応し、その方針を掲載している場合が多いです。
2021年9月に発足したデジタル庁では、ウェブアクセシビリティについて、下記の方針を公表しています。
デジタル庁では、「誰一人取り残さない、人にやさしいデジタル社会の実現」を目指しています。そのためには、障害のある人やご高齢の方などを含むすべての方が、ウェブで提供されている情報やサービスをスムーズに利用できることが不可欠です。
これを実現するために、デジタル庁ではウェブアクセシビリティの確保・維持・向上に継続的に取り組んでまいります。またその指標として、日本産業規格JIS X 8341-3:2016「高齢者・障害者等配慮設計指針 情報通信における機器、ソフトウェア、及びサービス-第3部:ウェブコンテンツ」を活用してまいります。
ウェブアクセシビリティ|デジタル庁
ウェブアクセシビリティについての規格
日本工業規格 JIS X 8341-3:2016とは?
JIS X 8341-3は、情報アクセシビリティの日本工業規格(JIS)である「高齢者・障害者等配慮設計指針―情報通信における機器,ソフトウェア及びサービス」の個別規格として、2004年に初めて公示されたもので、ホームページ等を高齢者や障害者を含む誰もが利用できるものとするための基準が定められています。その後、2度の改正を経て、現在はJIS X 8341-3:2016として公示されています。(2016年3月22日改正)
出典:みんなの公共サイト運用ガイドライン(2016年版、総務省)
簡単に言うと、ウェブアクセシビリティに対応するにあたり、「どういうことを守れば良いのか?」という具体的に実践するべきことが記されています。この基準に沿ってアクセシビリティに対応していきます。
ちなみに、8341は「やさしい」の語呂合わせです。
ウェブアクセシビリティの重要性
アクセシビリティが守られていないと起こること
例えば、視覚障害者の方は、目が見えない·見えにくいので、ホームページを閲覧する際には、ページの内容を読み上げるソフトウェアやスクリーンリーダーなどを使って、耳で聞いて情報を知ります。
そこに耳で聞いても理解できない・しづらい情報だけ掲載していると、視覚障害者の方は正しい情報を得ることができません。
具体例を挙げると、画像のみの情報掲載や、テキスト情報が残っていないスキャンされたPDFなどです。読み上げソフトウェアやスクリーンリーダーには画像の内容を自動で判別して読むような機能はありません。
将来的には可能かもしれませんが、 現状は機能として実装されていないと思います。 もし、自動判別機能が開発されたとしても、正確性の担保は難しいです。そのため、画像には下記の「代替テキスト」を入力する必要があります。
代替テキストとは
画像を掲載するときは、画像の具体的な内容をalt属性(オルト属性)に入力します。
このalt属性は、「代替テキスト」とも呼ばれ、入力されたの内容はソフトウェアやスクリーンリーダーによって読み上げられるテキスト情報です。
代替テキストへ入力する際の注意として、装飾が目的の画像には代替テキストは入カする必要はありません。
また、PDFはスキャナなどで画像にするのではなく、ワードやエクセルからPDFに変換し、テキスト情報を残すようにしましょう。
ウェブアクセシビリティに対応することの効果・メリット
ユーザビリティや、読み上げ機能·画像検索エンジンなどの機械判読性の向上が期待できます。
- 画像の例で言うと、パソコンやスマートフォンで閲覧したときに、通信が不安定な場合やサーバが重くなり画像が上手く読み込まれず閲覧できない場合には、画像の代わりに代替テキストが文字として表示されます。再読み込みしなくても、 どういう画像であるのか把握することができます。これは、一般の利用者にもメリットがあることですね。
- また、画像検索エンジンはalt属性を元に画像の内容を認識します。画像検索の最適化という意味において、SEO対策にも役に立ちます。
まとめ
ウェブアクセシビリティは高齢者や障害者のためだけにとどまらず、ホームページを運営しているすべての人が守っていくべき指針といえます。
当サイトでも、ウェブアクセシビリティを意識したホームページ作りをしていきたいと考えています。